티스토리 뷰
웹기획? UX/UI? 디자인 단계?
웹기획 : IA, 레이아웃, 컨텐츠와 제공할 서비스, 디자인의 → 논리적인 근거와 전략
UX :
UI :
디자인 단계
(1) 분석 : 요구사항에 대한 자료 정리, 사용자 분석, 벤치마킹, 레퍼런스 조사
(2) 설계 : 와이어프레임, IA작성, 스토리보드, 프로토타이핑
(3) 개발 : 포토샾과 일러스트로 소스 제작, 스케치 툴을 이용한 UI 디자인
IA : IA란 사이트의 밑그림.
이 사이트를 통해서 전달하고자 하는 정보들을 요구조건이나 상황에 맞게 배열하고 준비하는 것이다. 간단하게 생각하면 핵심 메뉴 정도라고 보면 될 것 같다.
IA 선정시 주요 고려사항을 네가지 정도 보자면
1. 직관성 - 사이트 성격이나 대상에 따라 다르게 네이밍을 해야한다.
2. 동질성 - 하향식과 상향식 방법이 있는데, 큰 메뉴에서 부터 소메뉴로 이동하면서
동질성 있는 메뉴를 만드는 것이 좋을 것 같다.
3. 사용성 - 대상들의 이용패턴을 파악, 중요한 파트는 앞쪽에 배치한다.
4. 완벽성 - 사이트 목적에 따라 패턴이나 규칙을 고려한다.
AI에 대해서
---------------------------------------------------------------------
화장품 신규 브랜드 site 의 IA를 제안 하는 것이었다.
그렇게 하기 위해 다른 사이트들을 벤치마킹하고
각 장점을 모아 시사점(공통되는 사항 정리)을 발표하고
최종적으로 우리의 IA 구성을 발표하고
논리적은 근거를 설명하는 것이었다.


개요에 나온대로 이번 조건은
20대 여성이 주 고객에다 신규런칭이고
무엇보다 제품이 세 종류가 다다. 스킨 로션 에센스//
일단 우리의 컨셉은
중저가의 천연화장품이고 이렇기 때문에
브랜드 보다는 제품을 앞쪽으로 내새웠다.
이런 중저가 제품의 경우,
브랜드에 대한 관여도나 충성도가 떨어지기 때문에
대부분이 제품 위주로 IA를 구성한다고 한다.
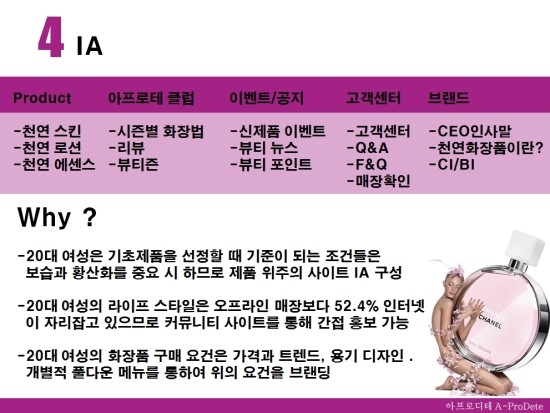
그 외에 사항은

이런 식이다.
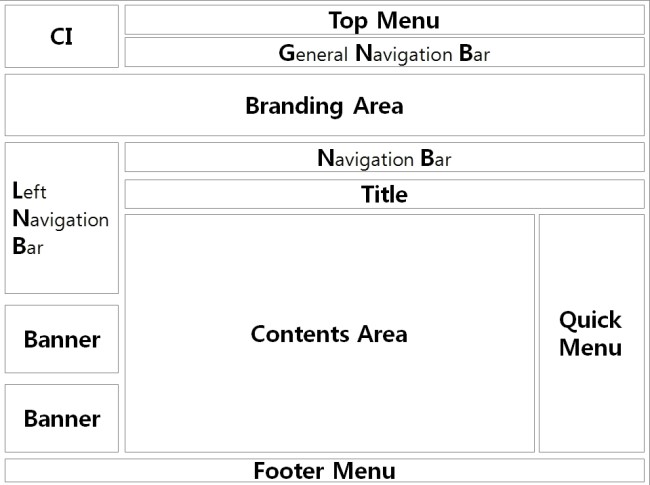
간단하게 그리기 위해서 위와 같이 표시했지만
개별적으로 투뎁스? 란을 만들어서 브랜딩 영역으로 활용할 것이다.
(애니메이션으로 표현을 해주면 더 좋았을 것 같다.)
그 외의 지적사항으로
통계자료에 대한 출처 가 없었던 점.
벤치마킹한 사이트 캡처 시 번호로 정리 하기와
사이트 주소명을 안 넣어준 점 잘못.
그리고 충분한 벤치마킹 과 토의를 마친후에 발표 자료를 만들어야.
---------------------------------------------------------------------
웹기획에 대해서

웹 기획을 하려면, 어떤 웹페이지를 봤을 때 그냥 이쁘다 하고 넘어가는 게 아니라
어떤 구조로 구성되어 있는지 파악하는 습관이 중요.
각 메뉴별로 특성이나 성격이 있음.
------------------------------------------------
오늘은 유업사이트를 벤치마킹 하는 것이었다.
크게 세가지를 벤치마킹 하는데
1. IA
2. 컨텐츠 / 서비스
3. 레이아웃
이렇다.
첫번째
국내 유업 업계 1위라는 서울우유의 경우, 자신들의 브랜드는 많이 알려져서
회사 소개보다는 제품소개를 조금 앞쪽에 놓는다.
하지만 항상 국내 2위에 머무는 매일유업은 자사의 브랜드를 더 알리고자
제품정보 보다는 회사소개를 앞쪽에 놓는다.
그 외에도 각 회사에 따라 기능성 제품을 강조하고자 하면, 제품을 앞세우고,
자체 브랜드나 모델 이미지를 강조하고자 하면 그것을 내세운다.
이런 것 하나하나의 논리적은 근거와 전략이 뒤따른다.
이런게 바로 기획이다.!
두번째
컨텐츠/서비스 는 말 그대로
홈페이지 내에 구성될 콘텐츠와 우리가 제공할 서비스다.
국내 유업 사이트에서 벤치마킹 하기에는 어느정도 한계가 있어서,
그 외에 사이트들을 둘러보면서 벤치마킹을 했다.
세번째
레이아웃 의 경우 말그대로
홈페이지 내 콘텐츠 배치나 배열 ? 같은 것이라고 볼 수 있는데,
오늘 설명 중 새로운 것이
이러한 홈페이지 내에서 클릭 수를 최대한 줄이는 것이 좋다는 것이다.
이것 저것 계속 눌러서 들어가는 방식이 훨씬 비효율적이고
접근성이 떨어진다고 한다.
맞는 말인데 그런 생각을 지금까지는 못해본것 같다.
------------------------------------------------
일단 우리조의 컨셉은 이런식이었다.
우유를 판매하는 대상을 어린이 보다는 더 큰 어른 쪽으로 하자는 것이었다.
그래서 신규시장을 개척하기가 좋을 것이라고 생각하였다.
(기존의 시장에 진입할 만큼 기막힌 아이디어가 있다면 모르겠지만)
아무튼 우유를 한끼 식사 대용으로 해서 먹을 수 있게 하는 것이고,
소화가 더 잘되는 우유라는 타이틀로 누구나 편하게 먹을 수 있는 것,
우유에 여러가지 첨가물을 섞어 먹을 수 있도록 레시피를 만들어서
같이 제공하자는 의견도 있었다.

이 스무디 킹의 아이디를 빌어서 각 조합별로 칼로리도 표시 해주자는 의견도 있고,
배달 서비스를 하자는 .. 아무튼 콘텐츠 자체는 이것저것 많았다.~
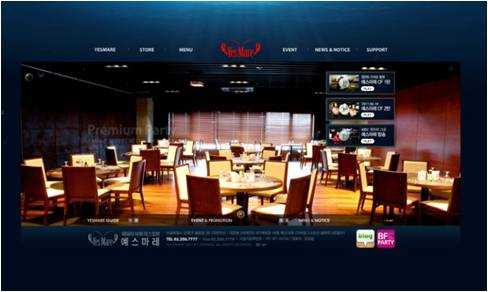
레이아웃 역시
벤치마킹 하기 쉬운 것 같지만, 왜 그런 레이아웃을 선택했는지
설득할 수 있어야 하기 때문에 쉽지는 않았다.
그냥 이게 이뻐서 우유이미지랑 맞으니까 라는 말은 통하지 않는 것이다.


아무튼 레이아웃의 경우는 깔끔하게 흰색 바탕에 가운데 이미지 콘텐츠를 넣고,
LNB는 넣지 않고 탑메뉴 GNB, 푸터 메뉴로만 깔끔하게 만드는 것으로 정했다.
그리고 마지막으로 IA는 솔직히 벤치마킹 하기가 쉽지 않다고 ,
하시기도 했지만, 딱히 뭐가 없었던 것 같다.
예를 들어
파스퇴르 우유의 경우 자사브랜드 보다는 기능성 우유에 초점을 맞추기 때문에
제품 소개가 앞에 나와야 하지만 회사소개가 먼저 나온다.
왜 그런가 했더니,
파스퇴르는 현재 롯데삼강의 자회사에 속하기 때문에 그것을 알리고자
회사소개가 바로 롯데삼강으로 이어지게 해놨다는 것인데 ,
이렇게 소소한 것 까지 다 따지면서 IA를 고민하기에
우리의 기획은 아직 기본 단계인것 같다.
그리고 신규사업인 만큼 유명한 탑 모델을 이용한
누구누구 우유라는 소개를 하자고 하였는데,
우리가 선택한 모델은
그겨울의 조인성 송혜교가 서로들 맞대고 우유를 마시는 거다.
조인성은 상의를 탈의 해서
이런 카피로
" 조인성 옷을 벗고, 우유를 입다 "
노이즈 마케팅을 하자는 이야기도 있고 ㅋ
아무튼 재밌었다 ㅋ
-보완점-
지적 받은 것이 있다면 단순한 순서 였는데,
앞에서는 그냥 벤치마킹을 통해 다른 사이트의 예를 보여주고
이것이 좋다. 이것은 안좋다. 설명하고
좋은 것은 어떻게 우리것에 적용할 건지, 나쁜 것은 우리는 어떻게 대응 할 것인지
말해야 하는데, 그것이 좀 빠졌다는 것이다.
요구사항정의에 대해서
---------------------------------------------------------------------

요구사항 정의란 이런 건인데,
말 그대로 고객들의 요구사항을 목록화 하고 정리해서 각 항목을 정리하는 것이다.
이렇게 해야 작업할 영역이 많아질 경우 작업물에 대한 대처를 하기가 좋다.
여기서 대처란 것은 고객의 요구조건에 대응하는 것인데,
웹페이지의 경우 고객들이 쉽게 생각하는 경향이 있어서 작업 중후반에 갑자기
무리한 변경을 요청하기도 한다. 그래서
이렇게 초반 제안서를 바탕으로 제작한 요구사항 정의를 기반으로
초반의 요청사항과 상황, 이유등을 타당하게 설명하면서 대처 해야 한다.
뭔가. 복잡하다.
실제 사이트 제작 순서를 보면 (웹기획단계)
RFP - 제안서 - 요구사항정의 - IA - Story board
순으로 진행된다.
이 요구사항정의 과정을 대충하고 넘어가게 되면
차후에 수정할 부분이 계속 발생해 결과적으로 안좋은 결과물이 발생할 수 있다.
그렇게 때문에 아주 사소한 부분이라도
( 검색바를 위에 놓나 아래에 놓나 등등.. )
고객과의 상의 끝에 배치를 해야 한다.
역시 커뮤니케이션이 제일 중요하다 !
요구사항정의 에 대해 세부적으로 나누어 보면
1. 고객 의견 파악 (80%)
2. 공수파악 + 조절
3. 말 바꾸기
아무래도 가장 중요한 것은 1번 이라고 볼 수 있는것 같다.
웹사이트 고객이라고 해서 웹페이지 제작의 전문가가 아니기 때문에
실제로 원하는 것은 A 인데 잘 몰라서 B로 설명하는 경우가 생기기 때문에
왜 B를 요구하는지 확인 후 더 효율적인 A 를 추천할 수 있는
그런 스킬이 정말 중요한 것 같다.
그렇게 세세하게 요구사항정의를 따져야 한다.
정의내용 / 요청부서/ 전제조건/ 결정사항/ 미결사항/ 기한일자/ 대안
등등
정의 내용 역시
세부적으로 나누고 정리를 해야 작업량이 많아질 경우
그것을 관리하기가 편하다.
(더 이상 쪼갤수 없을때까지 쪼개야 한단다. ㅋ 세세하게)
아무튼 이런 수업 내용을 기반으로 오늘도 바로 실습에 들어갔다.
오늘 실습과제는
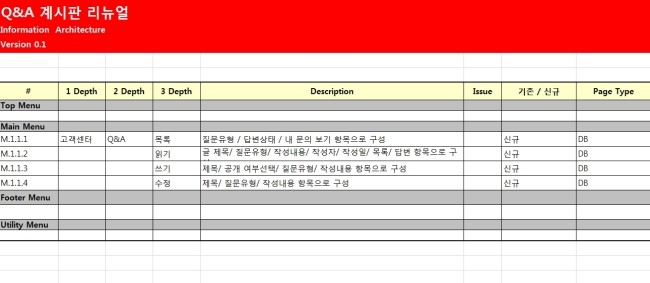
남성 의류 사이트의 Q&A 페이지 의
요구사항 정의 / IA / 스토리 보드
를 작성하는 것이었다.




요구사항정의는 없는데, 너무 쓴게 없어서 뺏다.
IA 구성도 작성한 것은 거의 없다...
이러한 자세한 요구사항정의를 통해서 IA가 나오고
그렇게 철저하게 준비한 전략을 통해서
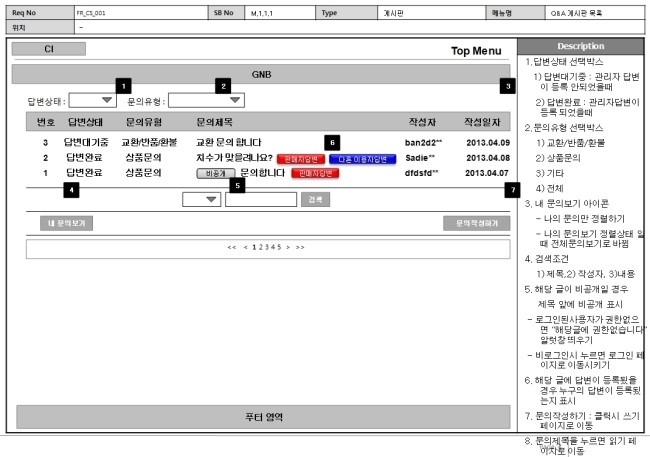
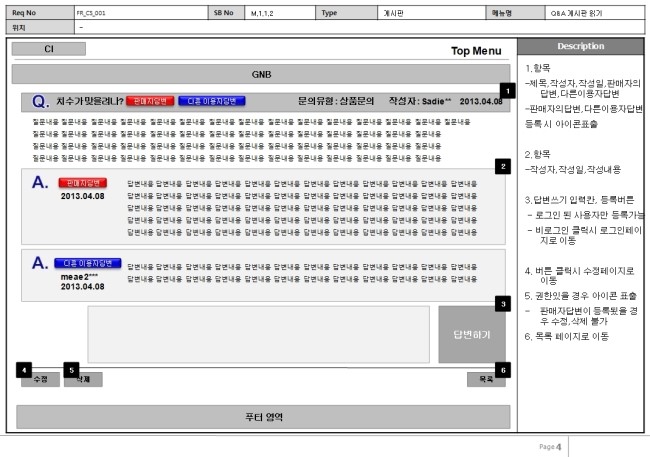
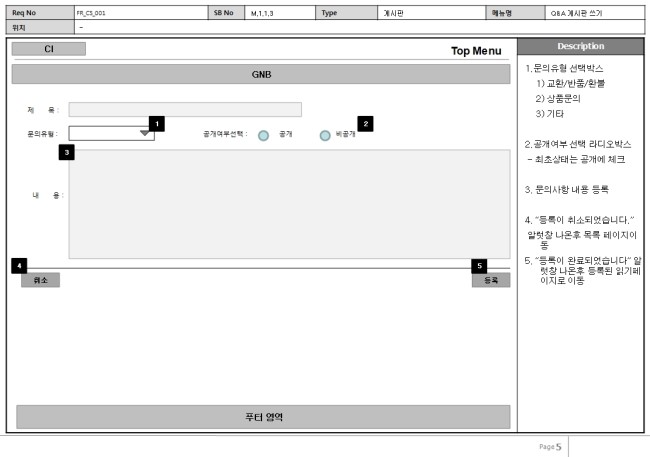
스토리 보드를 구성하는 것인데,
Q&A 페이지의 경우 우리가 많이 접하기도 하고,
기본적인 구성을 많이 알고 있어서 그런지
그런 구상을 대충하고 스토리 보드에만 신경을 많이 썼던 것 같다.
(실무에서는 절대 이러면 안된다고 .. 하셨다~)
고객은 제안은
고객센터의 Q&A 에 운영자만 답변을 다는 것이 아니라
사용자도 답변을 달아서 운영자의 수고를 덜고 싶다는 것과
그 답변에 별도의 댓글을 달아야 하냐는 것이었는데,,
우리는 운영자 답변에 사용자 댓글을 달기 보다는
운영자 답변 아래에 사용자 답변이 들어가게 하였다.
그리고 답변 상태와 문의 유형을
분류해서 보게하고, 내 문의만 따로 모아서 보게 하였다.
별거 없는데,,,
이렇게 단계별로 준비를 하는것이
꽤 어렵다. 이번에는 스토리보드만 대충 구성을 해서 그렇지
세부적으로 생각해서 사전의 요구사항정의를 구성한다면
더 어렵지 않았을까 싶다.~
스토리보드에 구성하는 것도 더 효과적으로
표현하는 방법을 필요하고,,
---------------------------------------------------------------------
출처 : https://blog.naver.com/skdyds
계획 : https://blog.naver.com/skdyds/60190024341 (여기서부터 두번째 공부 시작하기!)
'Planning' 카테고리의 다른 글
| 웹기획 03 - 각 디자인 출처/단위변환 (0) | 2018.08.01 |
|---|---|
| 웹기획 02 (0) | 2018.08.01 |
| portpolio - 자료조사 (0) | 2018.05.23 |
| portpolio - 자기pr/리뉴얼/팀프로젝트 (0) | 2018.05.10 |
